Brand
Project
User Research & Visual Design for HomeCooked
HomeCooked simplifies meal planning, grocery management, and cooking with personalized meal plans, smart pantry tracking, and delivery integration—making healthy eating effortless.
Summary
Tools
Figma, Illustrator
Responsibilities
UX Research, UI/UX Design
Project Overview
Context
Meal planning can be overwhelming, especially for busy individuals who struggle with grocery shopping, meal prep, and staying on track with their health goals. Many existing solutions either focus solely on recipes or grocery delivery but lack a seamless, all-in-one experience. HomeCooked was designed to bridge this gap by integrating smart meal planning, pantry management, and grocery automation, making healthy eating effortless and accessible.
Problem
Busy professionals struggle to plan, shop, and cook healthy meals.
While working on this project, I realized that many people want to eat healthier and cook at home, but lack the time, confidence, or organization to do so. Through research, I found that the biggest challenges include:
Meal Planning Fatigue – Deciding what to cook every day is overwhelming.
Grocery Shopping Hassles – Forgetting items, overspending, and multiple trips to the store create frustration.
Staying Accountable – People struggle to maintain healthy eating habits without tracking or motivation.
Cooking Confidence – Many feel intimidated by cooking or unsure how to use ingredients efficiently.
Design Challenge
How might we simplify meal planning, grocery shopping, and cooking so users can stick to their health goals effortlessly?
Target Audience
Primary: Busy professionals who want to eat healthier but lack time for meal planning and shopping.
Secondary: Anyone looking for an easier way to organize meals, reduce food waste, and stay accountable.
Impact
If successfully implemented, HomeCooked will help users save time, reduce decision fatigue, and make home cooking a more enjoyable, stress-free experience.
Research & Insight
User Research
Conducted by Monica Wei, Raymond Dela Cruz, Armando Trejo and Steven Brachert
Research Approach
To understand user struggles with meal planning, grocery shopping, and accountability, 16 participants were interviewed between October 26 - November 1, 2024.
Research Goals
Identify pain points in meal planning and grocery shopping
Understand user behaviors, motivations, and needs
Determine key features that would simplify the meal prep process
Personas
Based on interview findings, we identified two key behavioral archetypes who represent HomeCooked’s primary users.
The Time Saver
Summary:
Busy professionals and parents who juggle work, family, and daily responsibilities. They want quick, organized meal solutions to stay healthy but don’t have time for extensive meal prep or grocery shopping.
Pain Points:
❌ No time to research recipes or plan meals.
❌ Grocery shopping is stressful and inefficient.
❌ Struggles to eat consistently healthy meals.
Needs:
✔ Automated meal planning to save time.
✔ Smart grocery lists for easy shopping.
✔ Quick, healthy meal options for a structured plan.
How HomeCooked Helps:
Personalized meal plans tailored to their schedule.
Grocery list automation with cost tracking.
Accountability Hub to stay on track with health goals.
“I want to eat well without spending hours planning.”
the Risk Mitigator
Summary:
Health-conscious individuals, often with medical concerns or fitness goals, who want structured meal planning and nutritional insights.
Pain Points:
❌ Hard to find meals that meet dietary needs.
❌ Needs nutrition & calorie tracking but finds existing tools tedious.
❌ Wants to build better food habits but lacks accountability.
Needs:
✔ Clear nutritional guidance and food tracking.
✔ A structured, sustainable meal plan.
✔ Accountability tools to reinforce good habits.
How HomeCooked Helps:
Dietary preference customization for meal plans.
Habit tracking & analytics via the Accountability Hub.
Learning Kitchen with step-by-step guides.
“Small choices today, a healthier tomorrow.”
Competitive & Comparative Analysis
We compared HomeCooked to other meal-planning and grocery management apps.
Key Takeaways
Most meal-planning apps focus on recipes, not tracking or grocery optimization.
No major competitor combines meal planning, pantry tracking, and accountability.
Budget-conscious users are underserved, with no meal-cost estimation features.
Journey Map
To understand how users navigate meal planning, we mapped out their journey.
Key Research Takeaways
Users need a structured yet flexible system to simplify meal planning and reduce grocery stress.
Smart Pantry integration is a must, as most users struggle with ingredient tracking and food waste.
Accountability and progress tracking should be seamless and low effort to encourage consistency.
Budgeting is a key concern, meaning meal cost estimation and grocery optimization are high-priority features.
Solution Overview
After conducting user research, competitive analysis, and journey mapping, we developed a solution that directly addresses users’ meal planning, grocery shopping, and accountability challenges.
Core Features
-
Track what you have, reduce food waste, and get meal suggestions based on available ingredients.
What It Does:
✔ Users can scan barcodes or manually log pantry items.
✔ The system tracks expiration dates and suggests recipes based on available ingredients.
✔ Low-stock alerts notify users when items are running out.Problem It Solves:
❌ Users forget what’s in their pantry and waste food.
❌ They buy duplicate ingredients and overspend.“I always forget what’s in my fridge, so I buy things I don’t need. This would help a lot!”
-
Custom meal plans based on user preferences, diet, and schedule.
What It Does:
✔ AI suggests weekly meal plans based on dietary restrictions, cooking skill, and meal frequency.
✔ Users can swap out meals and customize their plan.
✔ Meal cost estimation helps users stay within budget.Problem It Solves:
❌ Users struggle with decision fatigue and often default to takeout.
❌ Meal planning feels time-consuming and overwhelming.“Having an AI suggest meals based on my preferences saves so much time.”
-
Turn meal plans into grocery lists and shop directly through integrated delivery services.
What It Does:
✔ Auto-generates a grocery list based on selected meal plans.
✔ Users can adjust quantities and remove items they already have.
✔ Integrates with grocery delivery services (Instacart, Amazon Fresh, etc.).Problem It Solves:
❌ Users forget ingredients, overspend, or make multiple store trips.
❌ Grocery shopping is stressful and unorganized.“I love that I don’t have to manually add ingredients to my grocery list!”
-
Track your progress, build habits, and stay on top of your health goals.
What It Does:
✔ A visual dashboard tracks meals, spending, and consistency.
✔ Users can set reminders for meal tracking.
✔ Weekly and monthly progress insights keep users motivated.Problem It Solves:
❌ Users want to track meal habits but find it tedious.
❌ No simple way to stay accountable to eating habits.“Seeing my meal habits visually will really help me stay on track.”
-
Build cooking confidence with guided recipes and tutorials.
What It Does:
✔ Step-by-step cooking guides tailored to skill level.
✔ Interactive tutorials for meal prep and cooking techniques.
✔ Quick tips for ingredient substitutions.Problem It Solves:
❌ Some users feel intimidated by cooking and avoid it.
❌ People waste ingredients because they don’t know how to use them.“I never know where to start with cooking, so this would make it easier.”
User Story & Scenario
Before moving into the Design Process, let’s define a User Story & Scenario to set up how HomeCooked is used in a real-world context.
Meet Alex
the Time Saver
Background:
Alex is a busy professional with a demanding job. He wants to eat healthier, save money, and avoid the hassle of meal planning and grocery shopping. However, he often resorts to takeout because he doesn’t have time to plan meals or shop efficiently.
Pain Points:
He struggles with meal planning fatigue—he wants quick and healthy options without spending time searching for recipes.
Grocery shopping is a hassle—he often forgets ingredients or overspends.
He wants to track his eating habits but doesn’t have a simple way to stay accountable.
How HomeCooked Helps:
Personalized Meal Planning – AI suggests meals that fit Alex’s preferences and schedule.
Smart Pantry Management – HomeCooked tracks what he has and suggests meals using available ingredients.
Grocery List Automation – His shopping list updates automatically and integrates with delivery services.
Accountability Hub – HomeCooked tracks his eating habits and progress.
Outcome:
Alex no longer struggles with meal planning, grocery shopping is simplified, and he stays accountable for his eating habits.
Card Sorting
Goal
To create an intuitive and user-friendly navigation structure, we conducted a closed card sorting study where users grouped 15 key features of HomeCooked.
Method
5 participants
15 features tested
Used Closed Card Sorting
Analyzed results using a Dendrogram & Similarity Matrix
Similarity Matrix
Dendrogram
Key Findings
Users grouped features into 5 main categories:
Meal Planning & Suggestions → (Meal Plans, Suggested Recipes, AI Recommendations)
Smart Shopping → (Grocery Delivery, Shopping Lists, Cost Estimation, Budget Tools)
Smart Pantry → (Pantry Scanning, Expiration Tracking, Inventory Management)
Accountability Hub → (Meal Logging, Progress Tracking, Habit Reminders)
Learning & Education → (Cooking Tips, Tutorials, Nutrition Insights)
Adjustments Made
Combined Meal Planning & Recipe Suggestions
Created Smart Shopping as a new category
Separated Learning & Education from Meal Planning
Merged Tracking, Logging, & Reminders under Accountability Hub
Design Process
Building HomeCooked required a user-centered approach, focusing on simplicity, flexibility, and reducing friction at every step of the experience. Throughout the design process, research insights were continually translated into structure, flow, and interaction decisions to create a solution that feels intuitive for busy users.
Information Architecture
After completing user interviews and card sorting exercises, I developed a clear and logical sitemap to organize key features based on user expectations.
5 Main Navigation Sections:
Meal Planning & Suggestions
Smart Shopping
Smart Pantry Management
Accountability Hub
Learning Kitchen
The sitemap was structured using insights from the closed card sort study, reinforced by the similarity matrix and dendrogram analysis.
This ensured the app’s navigation felt natural and allowed users to find core functions quickly without confusion.
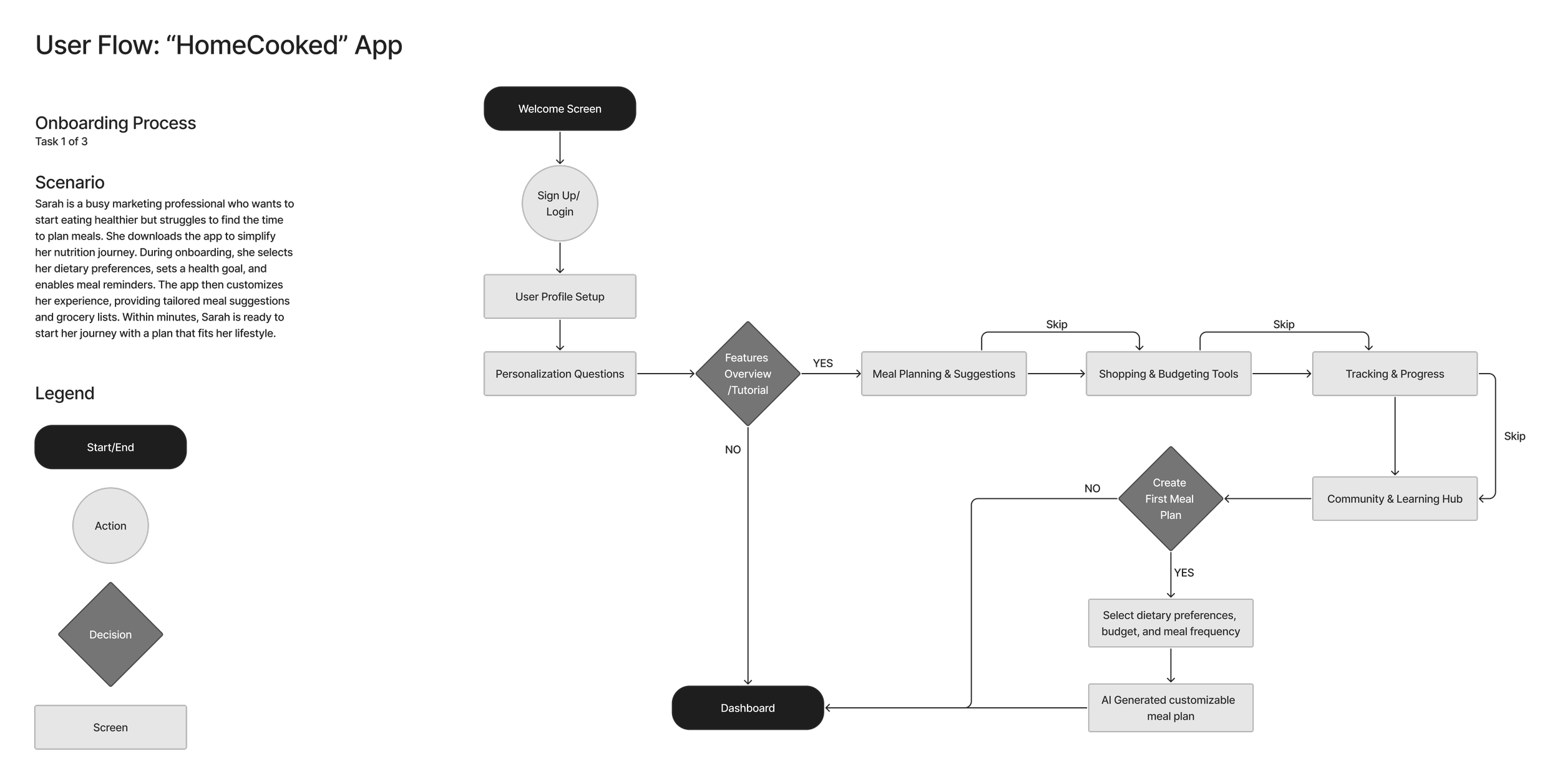
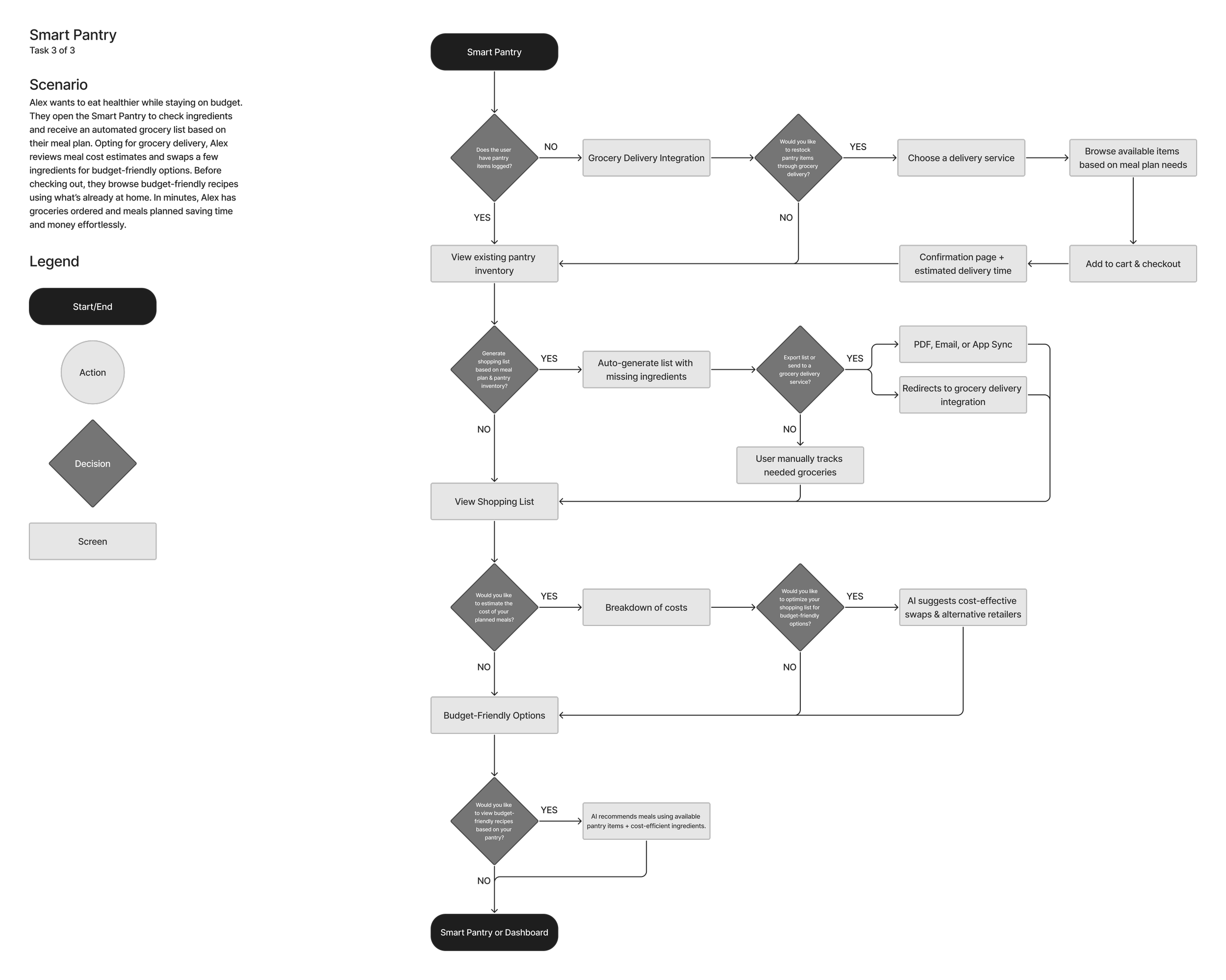
User Flows
With the sitemap established, I created detailed user flows for key actions to ensure simple, streamlined paths through the app.
Key Flows Mapped:
Onboarding → Setting dietary preferences and skill level
Smart Pantry → Adding pantry items, suggesting recipes based on stock
Accountability Hub → Tracking meals, progress graphs, habit building
The goal was to minimize steps wherever possible and reduce cognitive load, helping users move efficiently through tasks without unnecessary friction.
Wireframes & Iterations
I began with low-fidelity wireframes to quickly visualize layouts and flows before refining them based on feedback.
Key design moves at this stage:
Focused on content hierarchy and simplifying each screen to support one primary action
Used a flexible 12-column grid system for consistency and responsiveness across devices
Selected Material Design Icons to maintain modern UI clarity
Early feedback from wireframes revealed opportunities to simplify the onboarding flow and highlight pantry features earlier in the user journey.
This led to adjustments like:
Adding a progress indicator to onboarding
Reworking pantry item search and organization
Usability Testing & Refinement
Usability testing sessions helped validate and refine key interactions.
Key Testing Insights:
Some users missed the preference update during onboarding → solved by adding a reminder prompt.
Smart Pantry’s add-item flow was confusing at first → improved by adding clearer labeling and action prompts.
Progress tracking was highly valued, but users didn’t realize charts were interactive → added tooltips and hover states.
These insights were critical in polishing the user experience, ensuring that even small moments of confusion were addressed through smart UX improvements.
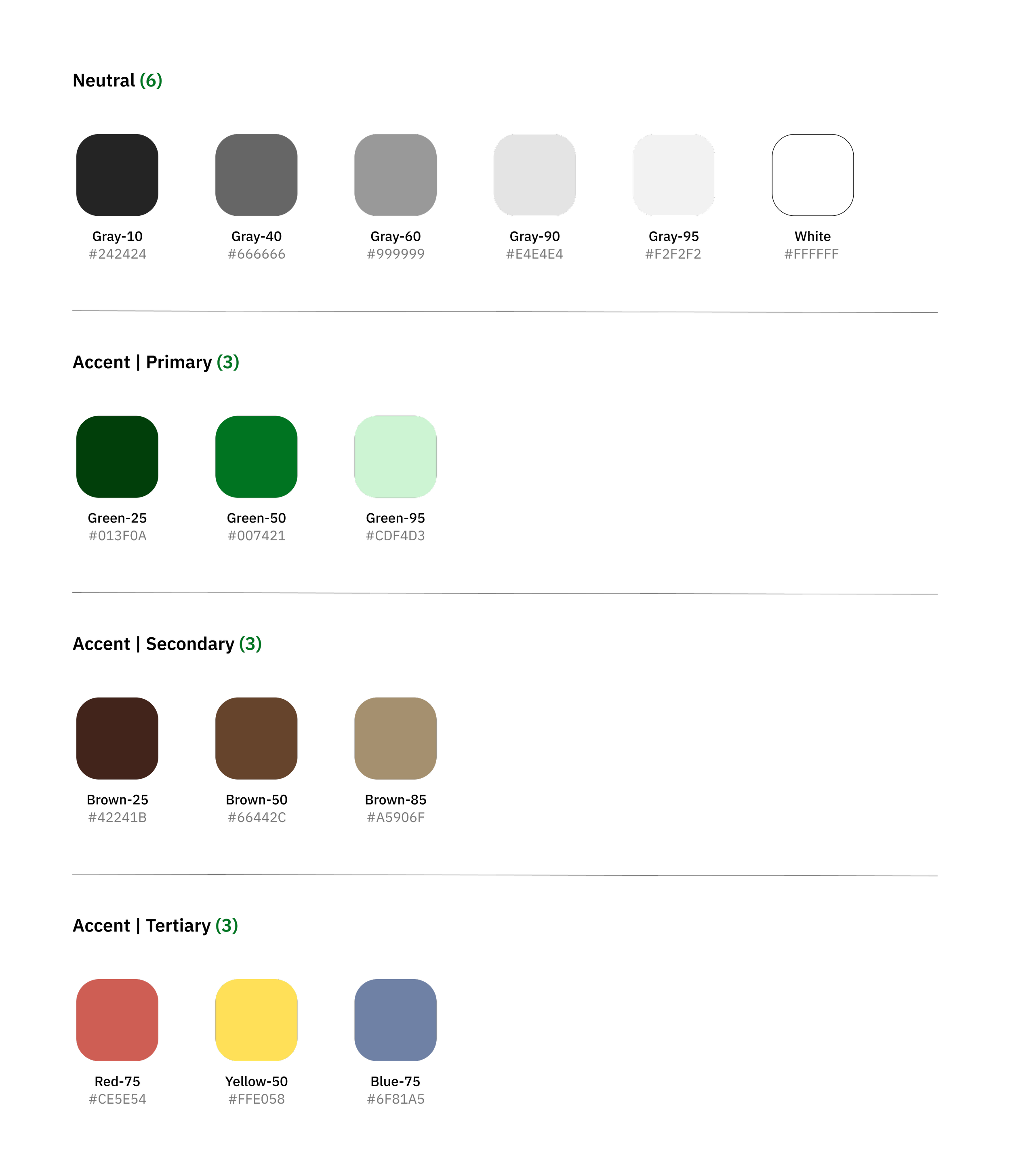
Visual Design
The visual language of HomeCooked was designed to reflect the emotional goals of the experience — making healthy eating feel fresh, approachable, and effortless.
Color, typography, icons, and spacing were all chosen to reduce friction and build trust with users who want structure without stress.
Design System & Components
Three words guided the moodboard: Fresh, Effortless, Supportive.
The visual tone needed to feel clean and modern, but also warm and approachable — inviting users to build a healthier routine without feeling overwhelmed.
Visual Goals:
Fresh greens and neutral tones to evoke health and balance
Rounded typography for friendliness and comfort
Imagery focused on natural light, home cooking, and simplicity
Minimal visual noise to support cognitive ease
Moodboard
Color
Typography
Iconography
Icons are essential for enhancing comprehension and reducing cognitive load, especially when drawing
attention to specific actions, commands, or sections. In this design system, we chose to use Material
Design Icons to ensure consistency, clarity, and alignment with modern design standards.
Layout & Grid
I created a flexible 12-column grid system that allows for consistent and responsive layouts. This grid adapts to different screen sizes, ensuring a seamless user experience across devices while maintaining design coherence.
Prototype
Prototype is not scrollable due to Project Timeframe. Every screen moves forward through mouse click.